StyleCatcherがエラーで動かない〜mdの対処方法
Movable Type 3.2のウリのプラグイン「StyleCatcher」ですが、これがうまくいかずにエラーが出てしまい表示されない。面白そうなだけに、動かないのは悲しい。どうやら、生成された「themes」フォルダの位置と、デフォルト設定で表示されたパスが合ってないみたい。これを合わせると動いたので、ちょっと覚え書き。
- mt-config.cgiのStaticWebPathを編集する
-
MT3.2から、設定ファイルが「mt.cfg」ではなく「mt-config.cgi」に変わっている。で、この中の「StaticWebPath」を実際の「mt-static」の位置に合わせる。
# StaticWebPath http://www.example.com/mt-static
先頭の#を外し、mt-staticの場所を指定する。MTをどこにインストールしたかによって場所が変わってくる。以下は一般的な例。
StaticWebPath /mt/mt-staticStaticWebPath /mt/cgi-bin/mt-staticStaticWebPath /mt-static
- プラグインをダウンロード
-
Six Apart - Professional Network - Power Toolsから「StyleCatcher」プラグインをダウンロードし、解凍する。
- プラグインのアップロード
-
- 解凍したら、mt-static内の「plugins」フォルダを、サーバーの「mt-static」の中にアップロード。
- 「plugins」内の「StyleCatcher」フォルダを、サーバーの「plugins」の中にアップロード。
- サーバーの「plugins」→「StyleCatcher」内にある「stylecatcher.cgi」のパーミッションを755にする。
- StyleCatcherプラグインの設定
-
mt.cgiにログインし、「システムメニュー」→「プラグイン」と進み、StyleCatcherプラグインの「設定を表示」を選ぶ。
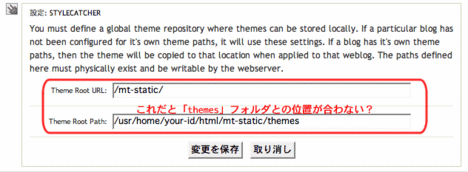
初期化すると、私の場合、html直下に「themes」というフォルダとその中に「base-weblog.css」というファイルができました。しかし、設定はデフォルトでこう出てくる。
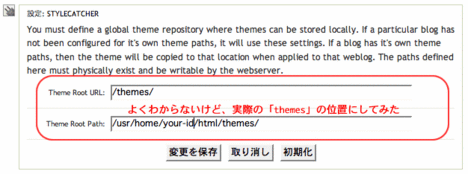
私の場合、html直下に「themes」フォルダができたので、これではthemesフォルダの位置とStyleCatcherの設定の位置が合わないのでエラーになる(ようです)。てなわけで、Theme Root URLとTheme Root URLの設定を、生成されたthemesフォルダの位置に直接合わせた(笑)
私の場合は、これでStyleCatcherが動きました。みんなすんなり動いているところをみると、私のMTの設定が悪いんでしょうかねぇ...。にしても、この方法でいいのかなぁ?...動いているんだから、まぁいいか(^^;)