MT4(RC1)インスコてすと
ども、まもなく沖縄行きのmdです。Movabletype4(RC1)を、サーバーテストも兼ねてインスコしてみました。

なんだこれは

まるで別物
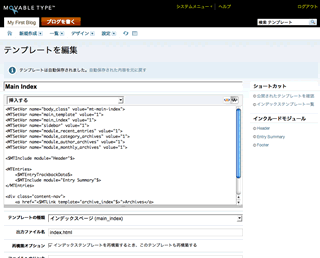
個人的には新しもの好きですし、Ajaxライクなのも好きですし、ていうかMTが好きなので、変わっていくのは楽しいわけです。ただ、今回はテンプレートがかなり変わってます。例えば個別エントリのテンプレート。
<MTSetVar name="body_class" value="mt-archive-listing mt-entry-archive"> <MTSetVar name="sidebar" value="1"> <MTSetVar name="module_about_context" value="1"> <MTSetVar name="body_onload" value="individualArchivesOnLoad(commenter_name)"> <MTSetVarBlock name="page_title"> <$MTEntryTitle remove_html="1"$> </MTSetVarBlock> <$MTInclude module="Header"$> <$MTInclude module="Entry Detail"$> <$MTInclude module="TrackBacks"$> <$MTInclude module="Comments"$> <$MTInclude module="Footer"$>
なんと、コレだけなんですね(短)。MTIncludeは便利ですし、僕もよく使ってます。だけど、ここまでスッキリさせられるとやりづらいことが一つ。それは、Dreamweaverでのレイアウト。
通常、DreamweaverでMTのサイトをデザインする場合、MTの「このテンプレートにリンクするファイル」とかを使ってドリから直接MTにアップロードしたり、ドリのテンプレート機能やデザインタイムスタイルシートなどを駆使して、ページの整合性を取りつつローカルでレイアウトを確認しながら作っていきます。
いや、そうやらなくてもいいんですけど、少なくともmdはそうしてます。じゃないと疲れちゃう(^^;)
しかし、こうもバッサリとインクルードファイルを切られたら、もうドリじゃレイアウトを展開できない。MTSetVarはオプション領域でなんとか行けそうだけど(考え方も近いものがある)、でも、インクルード部分はどうにもならない。ただ、「MTSetVerでパラメータを渡す」ていうのと「ブロックごとに外部ファイル化」っていうのは、まんざらキライでもないですけど(^^;)
ドリを使っていないのなら、MT4のテンプレート作成方法で作れば、ページ全体の整合性はむしろ保たれるかも。なにせテンプレートがちぐはぐになりにくい(なりようがない?)ですから。
うーん、今までの方法で行くか、MT4の考え方で行くか、ちょっと迷い中...でもその前に、そろそろphp化しないと再構築がしんどくなってきてるのもどうにかしなくっちゃ。




